
Google fait face à l'arrivée des smartphones et à l'envolée de la navigation mobile
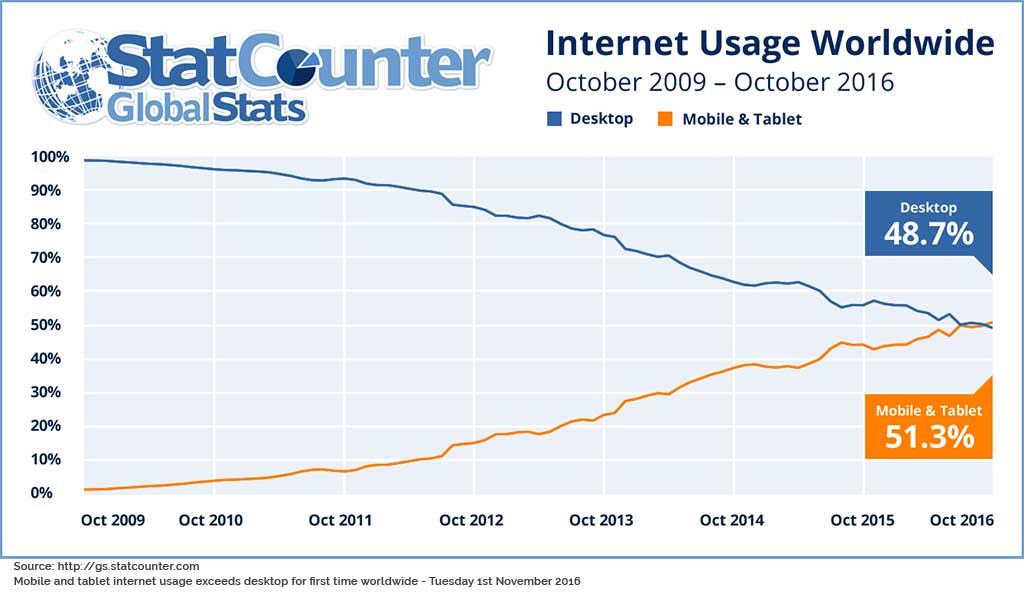
En 7 ans la part de marché des recherches mobiles est passé de 2% à 51,3% du total des requêtes sur les moteurs de recherches. Les web développeurs se sont donc adaptés à ces nouvelles pratiques proposant une expérience utilisateur propre à la navigation sur mobile.
Pour ce faire plusieurs pratiques se sont développées. La création de sites dédiés à l’affichage sur mobile. On parlera ici de site mobile. La création de version mobile grâce au " dynamic serving ", ainsi que la création de site dit " responsive " ou adaptatif. On ne parlera pas ici des applications qui sont un cas particulier.
Les sites mobiles
Le site mobile est un second site, avec un nom de domaine différent que le site dit "desktop", c’est-à-dire visible à partir d’un écran d’ordinateur classique. Dans cette situation les deux sites vivent en même temps sur la toile, ils sont tous deux accessibles quel que soit le support (mobile ou desktop) utilisé.
La particularité ici c’est que les deux sites coexistent pour Google et qu’ils peuvent proposer un contenu complétement différent. C’était le cas du site meteo-France.mobi qui proposait une version complètement différente du site www.meteofrance.com. Lorsque l’on tapait météo France dans Google on pouvait alors accéder dès la première page, soit au site Desktop, soit au site mobile quel que soit le support utilisé lors de notre recherche.
Les versions Mobiles avec le "Dynamic Serving"
La version mobile ou le Dynamic Serving. Il ne s’agit pas vraiment d’un second site, mais plutôt d’une seconde version. Cette version mobile est hébergée sous le même nom de domaine que sa version desktop. Grâce à un système informatique qui détecte le type de support utilisé pour accéder au site, c’est la version la plus adaptée qui s’affiche. Ainsi la version mobile s’affiche automatiquement lorsque l’on y accède via mobile. Sa version Desktop est visible lorsque l’on y accède via ordinateur classique. Encore une fois les deux versions peuvent avoir un contenu complétement différent mais contrairement au cas de météo France, elles ne coexistent pas dans les résultats Google.
Les sites "responsive"
Le site responsive ou adaptatif. Ici il ne s’agit pas de concevoir un autre site, mais de concevoir un seul site visible autant sur smartphone, tablette que sur un écran classique.
Dès sa conception, le site est pensé pour offrir une ergonomie confortable sur un maximum de support. Contrairement aux sites mobiles ou aux versions mobiles, les sites responsives affichent le même contenu que lorsqu’il est regardé sur un écran d’ordinateur classique (puisqu’il s’agit d’un seul et même site), c’est juste l’ergonomie du site qui change.
Pour résumer, les recherches sur Google sont désormais majoritairement faites à partir de nos smartphones, faisant de ses derniers le principal moyen d’accéder à internet. Par ailleurs, contrairement aux sites responsives, un site mobile ou une version mobile peut afficher un contenu totalement différent que sur son site "desktop". Cette pratique pourrait contrecarrer la mission et les objectifs de Google. C’est pour ces raisons que cette mise à jour intervient.